The team
The team consisted of a technical director, a tech lead, and myself as the sole UX Designer. The rest of the team included Barry Murphy and Barry Mathews, the co-founders of ESMA who were our main stakeholders. Our secondary stakeholder came from a research group called The Bridge Group. The Bridge Group was in charge of synthesising data from government websites, articles, and reports on social inequality, so the users of the new website can easily read the material.
My role was to run the client through the discovery process, tailoring sessions to suit their needs and focusing on the first part of the double diamond process (discovering and converging). After the discovery phase was complete, I was to roll off the project, documenting the results for another team to pick up and complete the rest of the build.
The problem
The client came to Red Badger with little knowledge of agile methodologies, design thinking, and design processes. The client knew they needed a website, but didn’t know the steps to get to the result. The main areas of concern were the level of education we would need to provide to the client and making sure they saw value in all the activities we had planned.
Goals
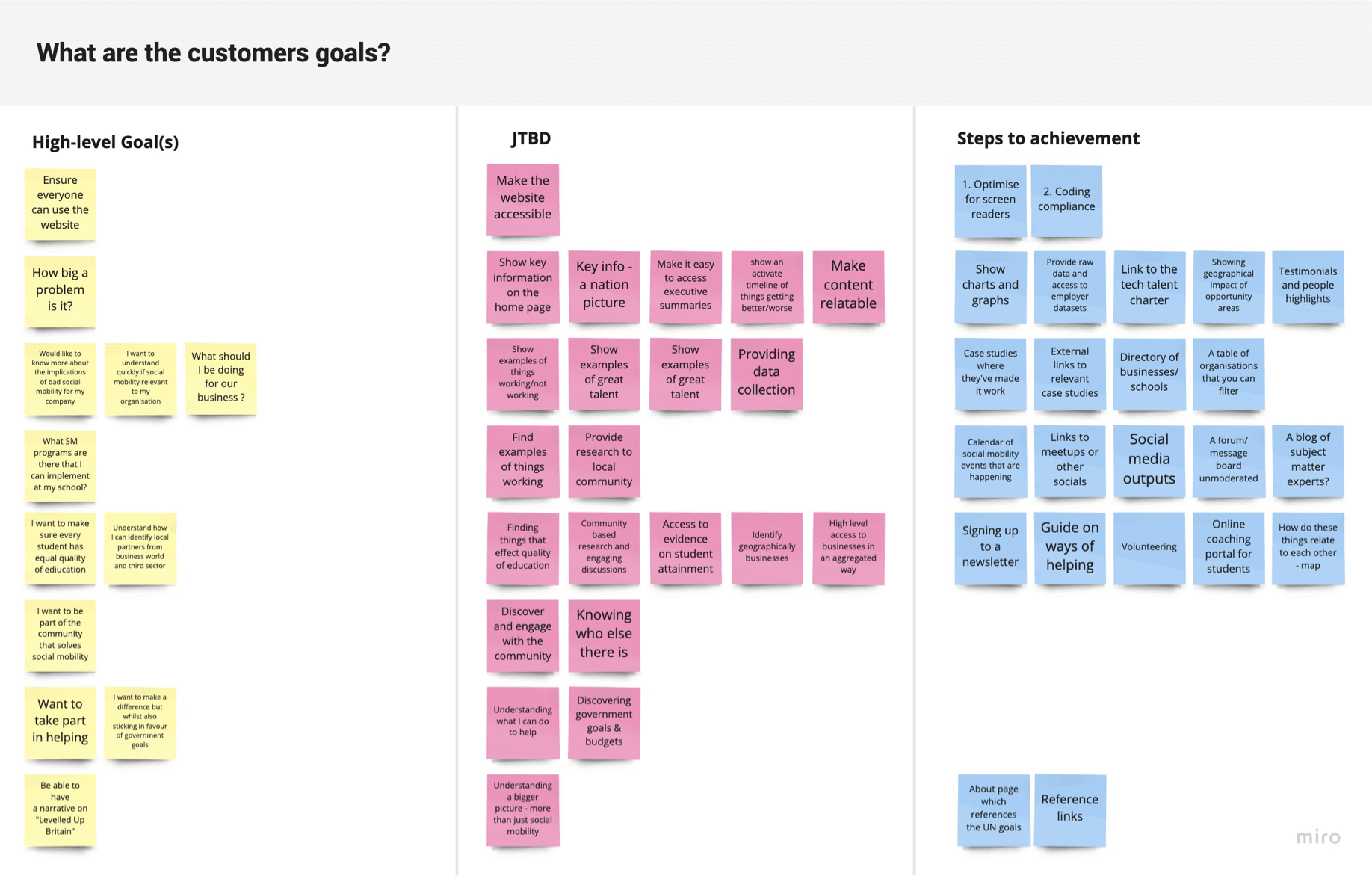
The main aim of the discovery was to:
- Find the target audience
- Identify user pain points
- Understand users behaviours
- Find out from users their expectations of the platform
- Define a typical journey the user would take
- Outline the project risks and assumptions
Discover sessions
From the begging of the engagement, we knew that the stakeholders were time-poor, having only a few hours per day dedicated to the project. To complete some of the activities we had to set the client homework that we would pick back up the next day. These time constraints played into how we structured the discovery sessions and how we managed our time. Due to the project being remote we educated the client on how to use Miro, as this would be our main tool of choice for all sessions.
Kicking off the discovery sessions, we focused on a few different activities to involve the client as much as possible. Below I’ve gone through each of the activities we ran and outlined our findings:
Mission statement
The mission statement exercise gave the client a chance to reflect on why they started the organisation and to boil down core values into just one sentence.
The first step was to ask 4 main questions:
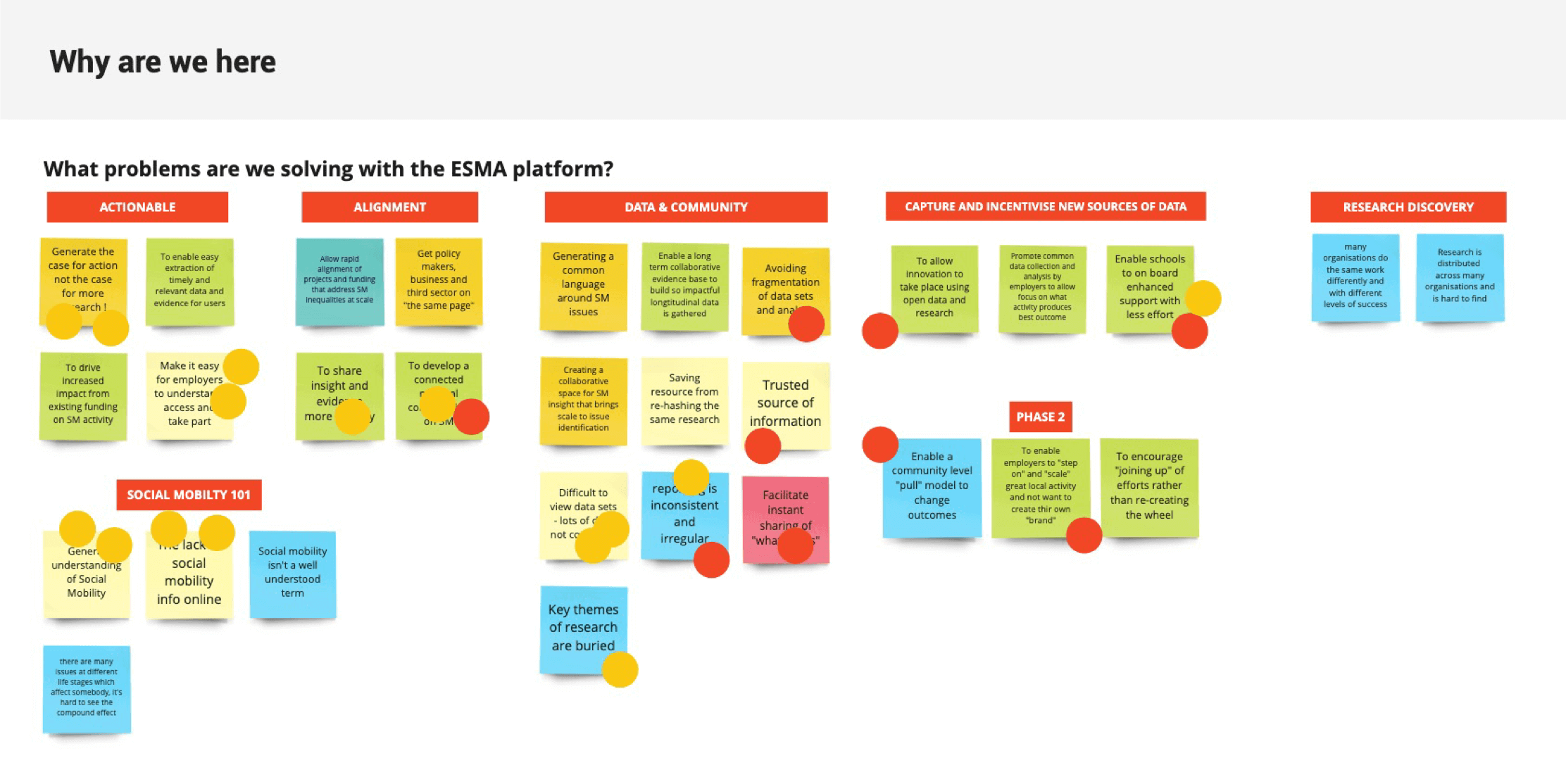
- What problems are we solving with the website?
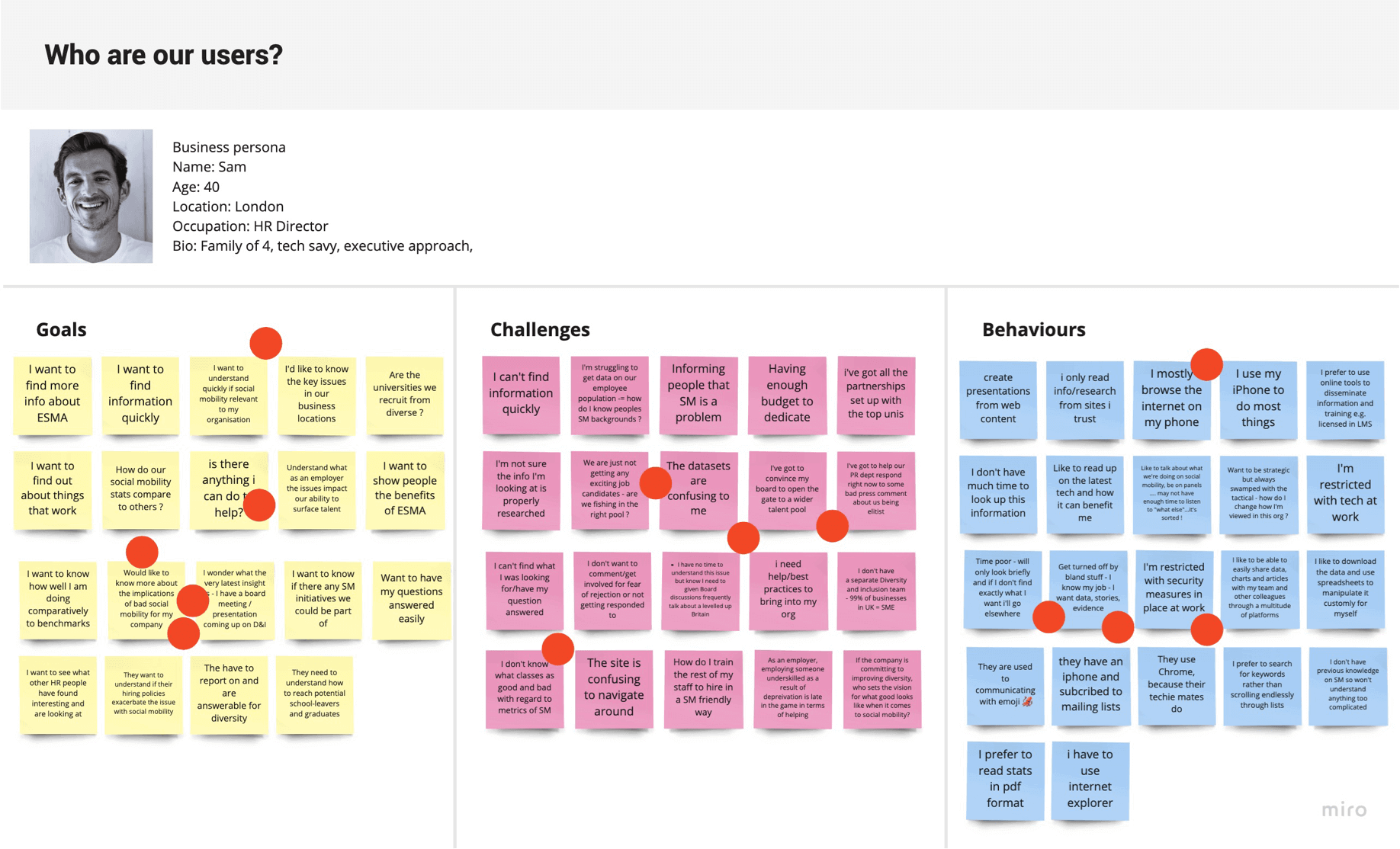
- Who do we want to use the website?
- What behaviours do we want to encourage?
- What’s your motivation to work on the website?
After the client answered all the questions, we got them to dot vote on the most important answers, creating a heat map of the focus areas. The next step was to take all of the answers and combine them into one mission statement:
“To create a shared understanding of what Social Mobility is and how to improve it together”